Obsidian發佈網站
前言
因為被google的blog搞了一波(原因請看這 ),
讓我終於下定決心研究 md轉html的方法。
發佈方式
從Obsidian發佈主要有幾種方法,
- 官方提供 ,每個月8美金,詳情參考 這裏。
- jekyll ,也有人是用這個掛上去的,格式稍微改一下,然後在github上面改一下設定,push上去就會自動部署了,改天再用另一篇介紹,因為要改許多東西,我就沒用這種了
- Obsidian的第三方plugin , Digital Garden ,本篇就是透過這套來發佈網站。
正文
原文連結: Digital Garden-Get start
-
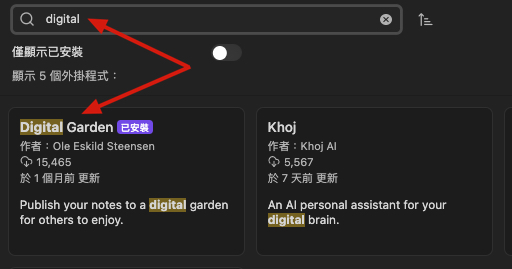
先在obsidian安裝 digital Garden


-
一個Github帳號。
-
申請 Vercel,用github帳號登入。
如果要用Netlify應該也可以,
這兩個網站都是直接用子域名作爲你的網站名稱,
github以前也有,但現在已經改掉了。
(記得在這邊,會問你要給Vercel哪個repostory的權限,可以全給,之後再到github 的設定指定repostory就好) -
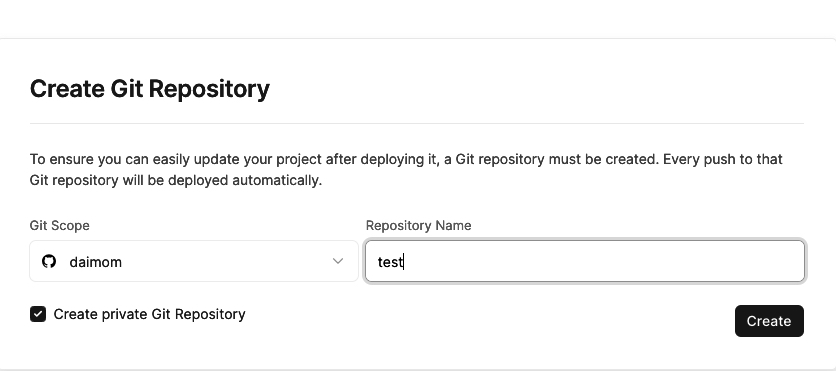
打開作者的repository ,按下下面的部署按鈕,會到Vercel部署一個網站。

如果你熟git的話,也可以直接clone那個repository,
再自己到vercel或Netlify部署上去也可以。如果你想要再本機測試開啓的話,
clone這個專案後,執行下面程式,注意需先安裝nodejs
npm install
npm run build
npm run start
- 再來需建立github token,這是為了讓Vercel可以讀取到你的repostory。
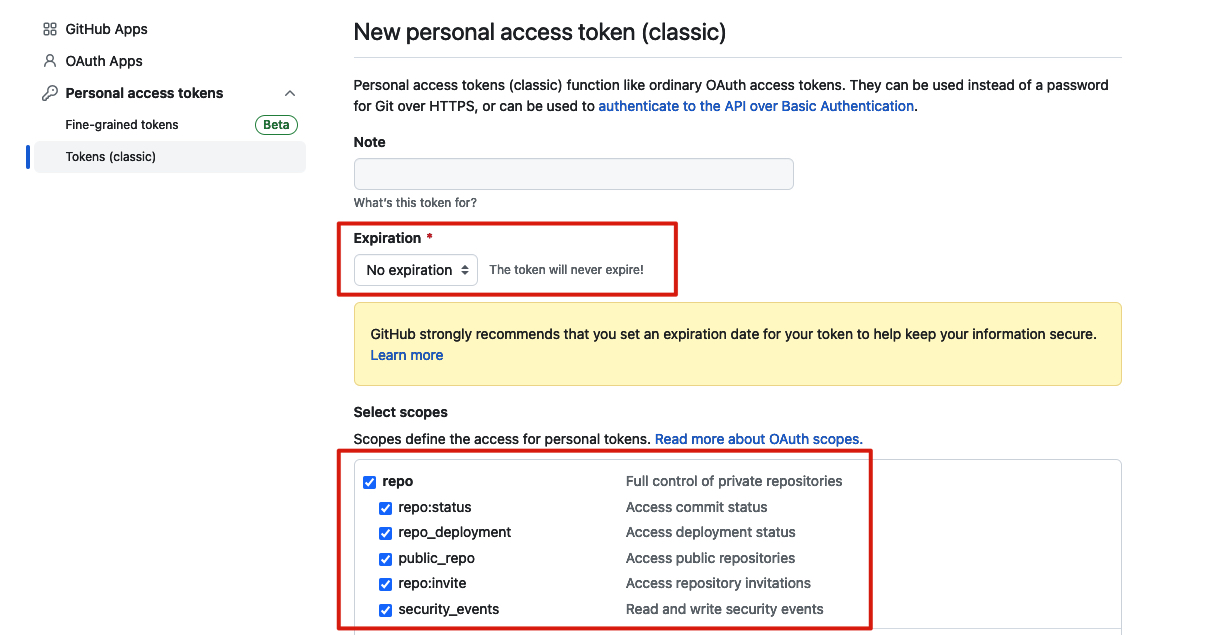
開啓github token,取個名字、建立。
建立github token

Expiration :到期天數,如果不想一直改的話,就設定沒有期限。
下面紅框是必須要有的權限。
-
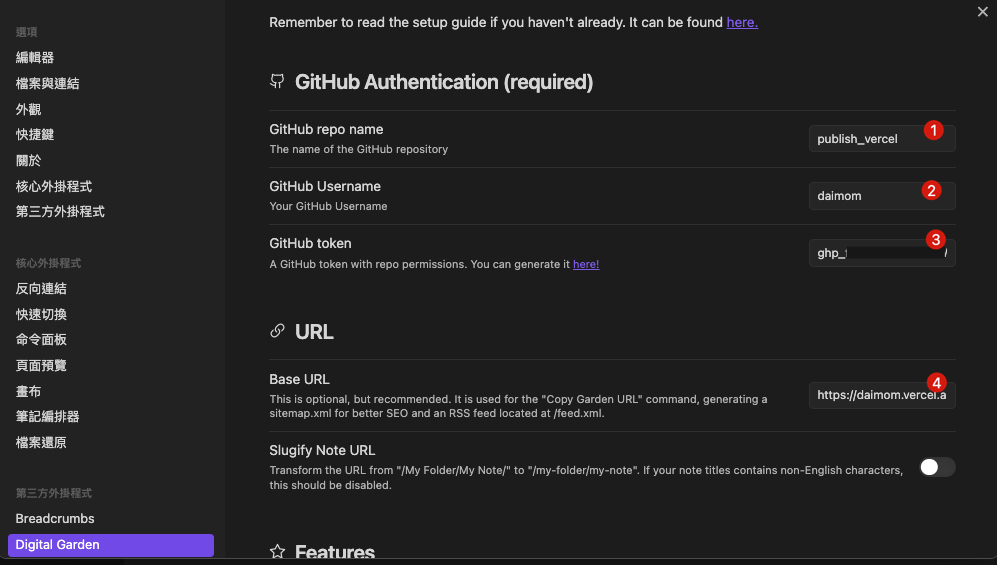
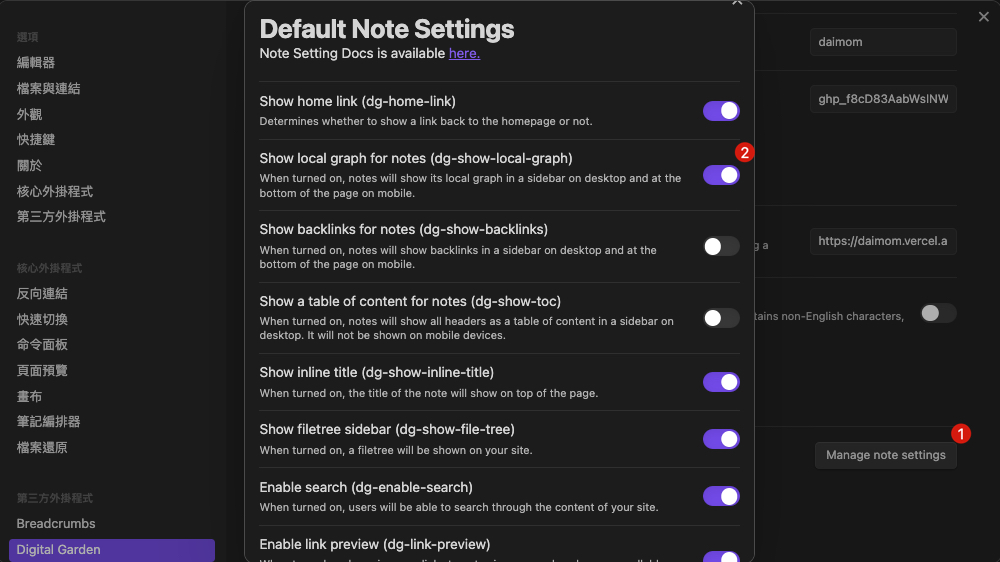
打開你的obsidian的Digital Garden設定
在四個方塊裏面輸入你的資訊

Github Repo Name: 前面所新增的repostory的名稱
Github UserName:你的帳號名稱
Github Token:步驟5建立的資料
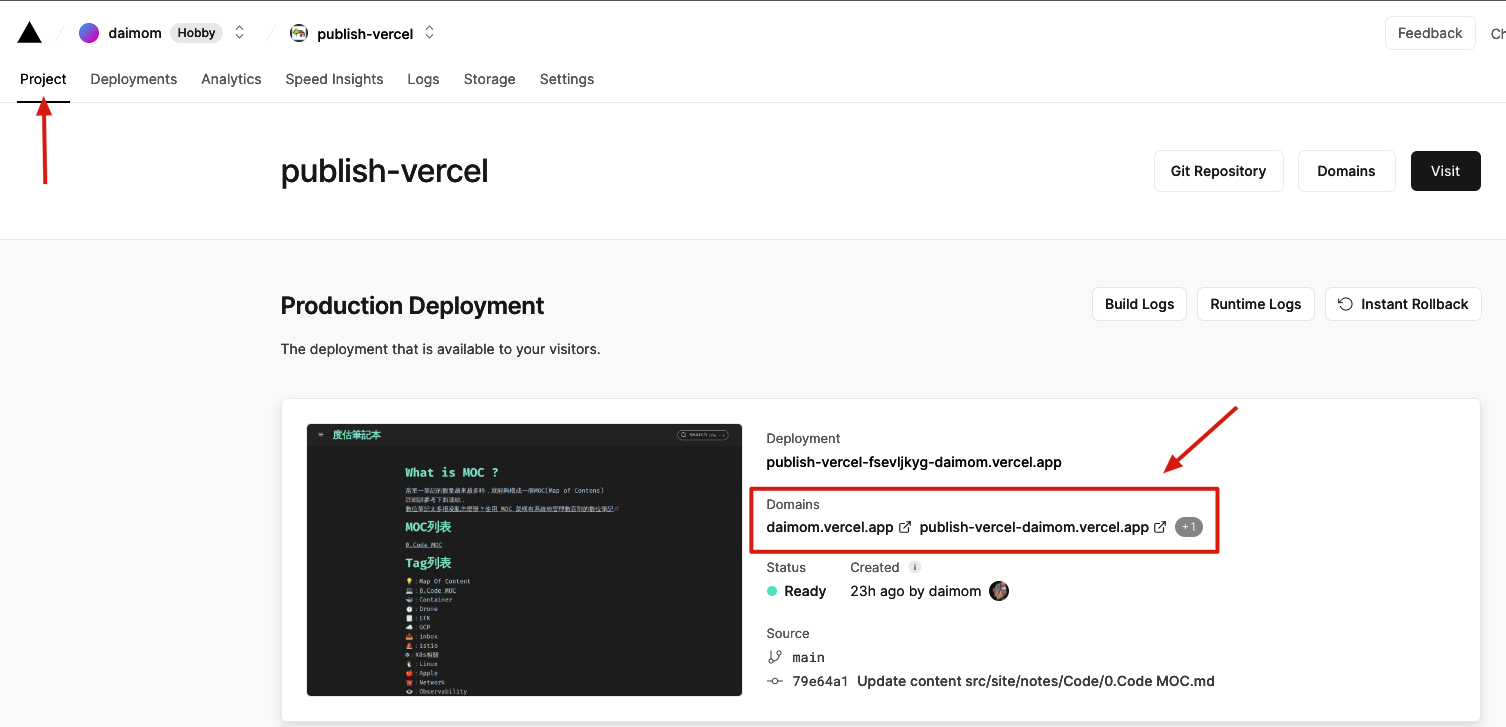
BaseUrl :如果你剛剛已經初步在Vercel建立一個網站的話,應該就會看到你的網址。

我這邊有兩個domain,前面的http://daimom.vercel.app 是後來自定的。 -
發佈
先到你要設成首頁的文章上面,設定
dg-publish: true
dg-home: true
dg-publish :表示發佈
dg-home:表示設爲首頁
再來你有兩種方法可以發佈,叫出Obsidian的命令面板
Win: CTRL+P
Mac:Cmd+P

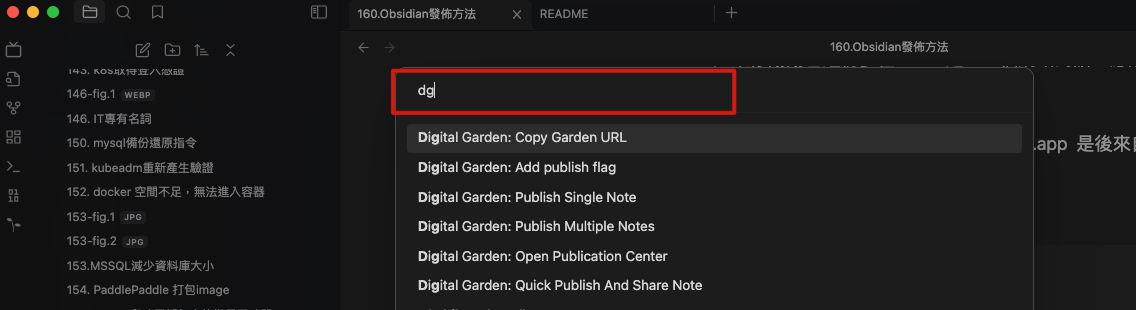
先輸入dg,然後會看到 Digital Garden: Publish Single Note
執行後就會發佈到Vercel。
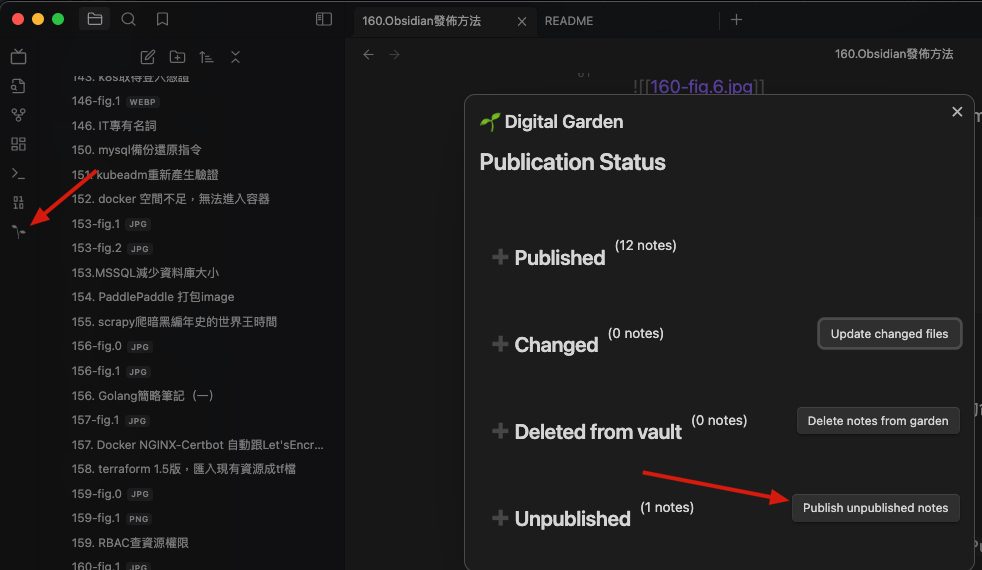
或是 GUI畫面

按下 Publish unpublished Note
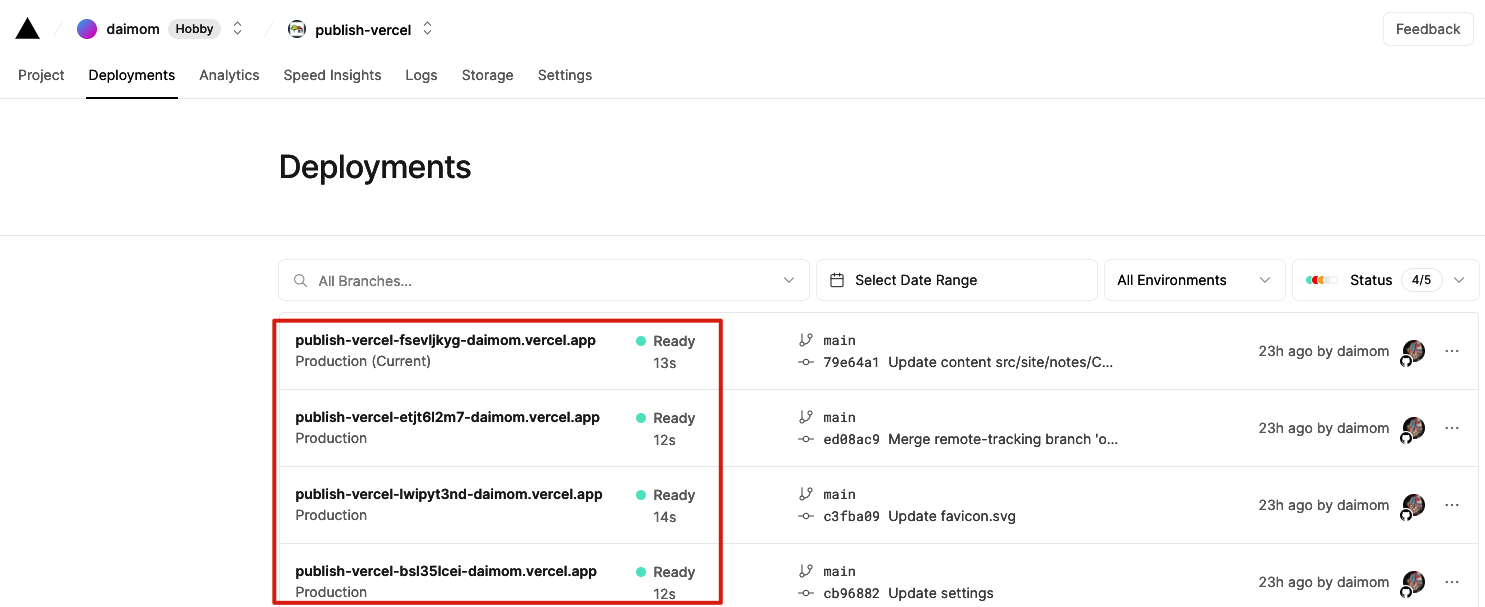
- 建置
如果你速度夠快,切到Vercel的網站,會看到Deployment正在執行的畫面,或是已經執行完成的畫面。

Q&A
- 切換主題的時候,有時候會沒有更改,此時請按下 設定的 Update site 的Manage site Template按鈕,他會幫你建立PR。 ref. Updating the template
- 主題改得只有顏色跟字體大小,如果要右邊的路徑圖可以到設定打開
Show local graph for notes

更多的設定,請參考Note settings - 本篇的theme是
Rmaki,一些小設定是我改css跟js改出來的。 - 如果要整批加入發佈的yaml,可以考慮使用 MetaEdit
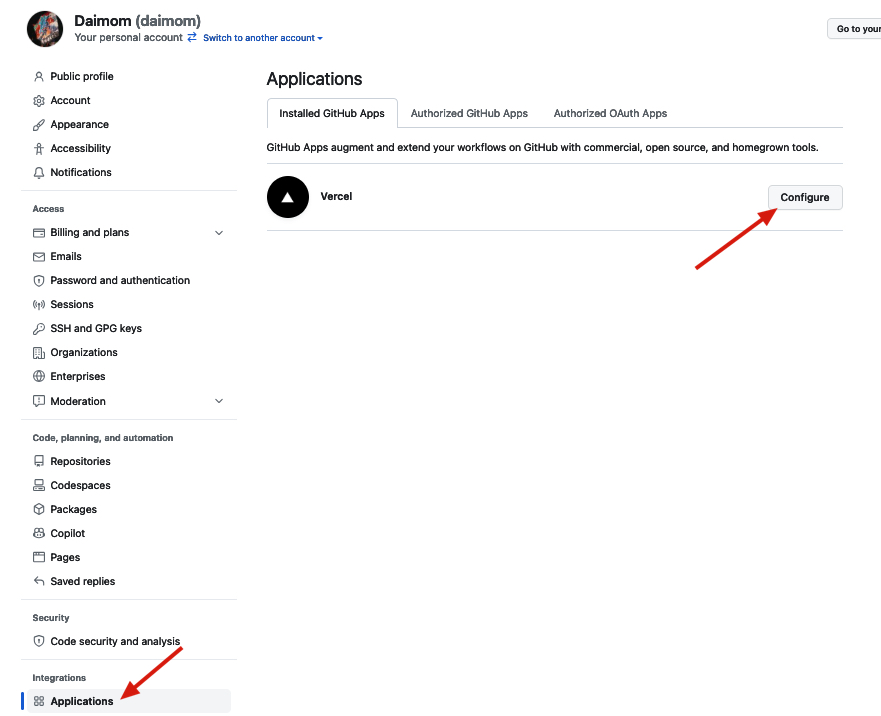
- 將Vercel的權限限縮特定repostory,先到github的個人設定畫面,找到 Application

按下Configure

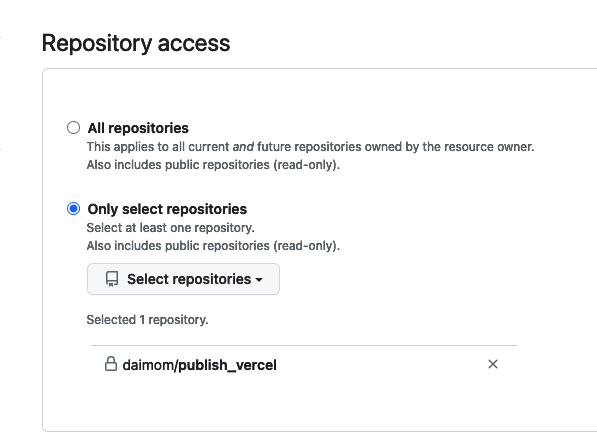
從原先的All repostories改成 Only select repositories,
最後指定你的repository即可。
ref.